

  | |
下表说明可以在动作脚本类文件中使用的元数据标记:
|
标记 |
描述 |
|---|---|
|
Inspectable |
定义在“组件检查器”面板中向组件用户显示的属性。请参阅Inspectable。 |
|
InspectableList |
标识可检查参数的哪个子集应在属性检查器中列出。如果不向组件的类添加 InspectableList 属性,属性检查器中会显示所有可检查参数。请参阅InspectableList。 |
|
事件 |
定义组件事件。请参阅事件。 |
|
Bindable |
在“组件检查器”面板的“绑定”选项卡中显示属性。请参阅Bindable。 |
|
ChangeEvent |
标识导致数据绑定发生的事件。请参阅ChangeEvent。 |
|
ComponentTask |
指向与某个组件相关的一个或多个 JSFL 文件,该组件为指定的组件实例执行任务。请参阅ComponentTask。 |
|
IconFile |
图标的文件名,该图标在 Flash“组件”面板中表示这一组件。请参阅添加图标。 |
下面各节更详细地说明组件元数据标记。
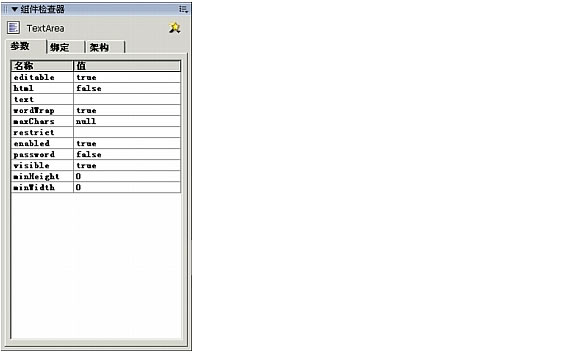
您在组件的类定义中指定用户可编辑(或“可检查”)的组件参数,这些参数在“组件检查器”面板中显示。这样,您就可以在同一个位置维护可检查属性和基本的动作脚本代码。要查看组件属性,请将组件的实例拖到舞台上,然后在“组件检查器”面板中选择“参数”选项卡。
下图显示“文本区域”控件的“组件检查器”面板中的“参数”选项卡:

或者,您可以在属性检查器的“参数”选项卡上查看组件属性的子集,如下图所示:

Flash 使用 Inspectable 元数据关键字确定应在创作环境中显示哪些参数。此关键字的语法如下:
[Inspectable(value_type=value[,attribute=value,...])] property_declaration name:type;
以下范例将 enabled 参数定义为可检查参数:
[Inspectable(defaultValue=true, verbose=1, category="Other")] var enabled:Boolean;
Inspectable 关键字也支持随意键入的属性,如下所示:
[Inspectable("danger", 1, true, maybe)]
元数据声明必须紧挨着属性的变量声明且在它之前,这样才能绑定到该属性。
下表说明 Inspectable 元数据关键字的属性:
|
属性 |
类型 |
描述 |
|---|---|---|
|
名称 |
String |
(可选)属性的显示名称。例如“Font Width”。如果未指定,则使用属性的名称,例如“_fontWidth”。 |
|
type |
String |
(可选)类型指定。如果省略,则使用属性的类型。下面是可接受的值:
|
|
defaultValue |
String 或 Number |
(必需)可检查的属性的默认值。 |
|
enumeration |
String |
(可选)指定以逗号分隔的属性合法值列表。 |
|
verbose |
Number |
(可选)指明只有在用户指定包含详细属性时,才显示这一可检查属性。如果未指定该属性,Flash 假定应显示这一属性。 |
|
category |
String |
(可选)将属性划分到属性检查器中的某个特定子类别中。 |
|
listOffset |
Number |
(可选)其作用是向后兼容 Flash MX 组件。它用作 List 值的默认索引。 |
|
variable |
String |
(可选)其作用是向后兼容 Flash MX 组件。它用来指定此参数所绑定的变量。 |
InspectableList 元数据关键字用于确切地指定属性检查器中应显示可检查参数的哪个子集。请将 InspectableList 与 Inspectable 组合使用,这样即可隐藏子类组件的继承属性。如果不给组件的类添加 InspectableList 元数据关键字,所有可检查的参数(包括组件父类的可检查参数)都会显示在属性检查器中。
InspectableList 的语法如下:
[InspectableList("attribute1"[,...])]
// class definition
InspectableList 关键字必须紧挨着类定义且在它之前,因为它应用于整个类。
下面的范例允许 flavorStr 和 colorStr 属性在属性检查器中显示,但排除 DotParent 类的其他可检查属性:
[InspectableList("flavorStr","colorStr")]
class BlackDot extends DotParent {
[Inspectable(defaultValue="strawberry")]
public var flavorStr:String;
[Inspectable(defaultValue="blue")]
public var colorStr:String;
...
}
Event 元数据关键字用于定义此组件发出的事件。
此关键字的语法如下:
[Event("event_name")]
例如,下面的代码定义 click 事件:
[Event("click")]
在动作脚本文件中将 Event 语句添加到类定义之外,以便将它们绑定到类,而不绑定到类的特定成员。
下面的范例显示 UIObject 类的 Event 元数据,它处理 resize、move 和 draw 事件:
...
import mx.events.UIEvent;
[Event("resize")]
[Event("move")]
[Event("draw")]
class mx.core.UIObject extends MovieClip {
...
}
数据绑定使各组件之间相互连接在一起。您可以通过“组件检查器”面板的“绑定”选项卡获得可视数据绑定。您可以从该选项卡添加、查看和删除组件的绑定。
虽然数据绑定适用于任何组件,但它的主要用途是将用户界面组件连接到外部数据源,例如 Web 服务和 XML 文档。这些数据源是带有属性的组件,它们可被绑定到其他组件属性。“组件检查器”面板是 Flash MX Professional 2004 中用来进行数据绑定的主要工具。
通过使用 Bindable 元数据关键字,可以让动作脚本类中的属性和 getter/setter 函数在“组件检查器”面板的“绑定”选项卡中显示。
Bindable 元数据关键字的语法如下:
[Bindable[readonly|writeonly[,type="datatype"]]]
Bindable 关键字必须位于属性、getter/setter 函数或其他(位于属性或 getter/setter 函数之前的)元数据关键字之前。
下面的范例将变量 flavorStr 定义为公共、可检查的变量,用户也可以从“组件检查器”面板的“绑定”选项卡访问该变量:
[Bindable] [Inspectable(defaultValue="strawberry")] public var flavorStr:String = "strawberry";
Bindable 元数据关键字采用三个选项来指定属性的访问类型以及属性的数据类型。下表对这些选项进行说明:
|
选项 |
描述 |
|---|---|
|
|
指示 Flash 允许属性只作为绑定的源,如以下范例所示: [Bindable("readonly")]
|
|
|
指示 Flash 允许属性只作为绑定的目标,如以下范例所示: [Bindable("writeonly")]
|
|
|
指定正在被绑定的属性的数据类型。 如果不指定此选项,数据绑定将使用动作脚本代码中声明的属性数据类型。 如果 以下范例将属性的数据类型设置为 String: [Bindable(type="String")]
|
您可以组合使用访问选项和数据类型选项,如以下范例所示:
[Bindable(param1="writeonly",type="DataProvider")]
在使用 ChangeEvent 元数据关键字时,必须使用 Bindable 关键字。有关更多信息,请参阅ChangeEvent。
有关在 Flash 创作环境中创建数据绑定的信息,请参阅数据绑定(仅限于 Flash Professional)。
ChangeEvent 元数据关键字用于在对可绑定属性进行更改时,生成一个或多个组件事件。
此关键字的语法如下:
[Bindable]
[ChangeEvent("event"[,...)]
property_declaration or get/set function
与 Bindable 类似,此关键字只能与变量声明或 getter 及 setter 函数一起使用。
在下面的范例中,组件在可绑定属性 flavorStr 的值更改时生成 change 事件:
[Bindable]
[ChangeEvent("change")]
public var flavorStr:String;
在元数据中指定的事件发生时,Flash 将向绑定到属性的任何条目通知该属性已更改。
您还可以指示组件在调用 getter 或 setter 函数时生成事件,如以下范例所示:
[Bindable]
[ChangeEvent("change")]
function get selectedDate():Date
...
大多数情况下,您要在 getter 上设置 change 事件,在 setter 上发送该事件。
您可以在元数据中注册多个 change 事件,如以下范例所示:
[ChangeEvent("change1", "change2", "change3")]
其中的任一事件均表示变量有更改。不一定要发生所有事件才表示变量有更改。
组件可以具有一个或多个相关的 JSFL 文件,这些文件为给定的组件实例执行有用任务。您应使用 ComponentTask 元数据关键字来为组件定义这些任务并声明这些任务。
ComponentTask 元数据关键字使用以下语法:
[ComponentTask(taskName,taskFile,otherFile1[,...])]
下表对 ComponentTask 关键字的属性进行说明:
|
属性 |
类型 |
描述 |
|---|---|---|
|
taskName |
String |
(必需)任务的名称,显示为字符串。 |
|
taskFile |
String |
(必需)执行任务的 JSFL 文件的名称。 |
|
otherFile1, ... |
String |
(必需)JSFL 文件所需的一个或多个文件的名称;例如,您的任务可能需要 XML2UI 描述文件。 |
在动作脚本文件中将 ComponentTask 语句添加到类定义之外,以便将它们绑定到类,而不绑定到类的特定成员。
以下范例为 MyComponent 类定义两个 ComponentTask 语句:
[ComponentTask("Do Some Setup","MyComponentSetup.jsfl","myForm.xml","myOtherForm.xml")]
[ComponentTask("Do Some More Setup","MyOtherComponentSetup.jsfl")]
class myComponent {
...
}
“任务”弹出菜单显示在“组件检查器”面板的“架构”选项卡上。要激活此菜单,请在舞台上选择组件实例,然后单击面板右侧的按钮。此菜单包含组件元数据中定义的所有任务的名称。
从“任务”菜单选择任务名称时,将调用对应的 JSFL 文件。您可以从该 JSFL 文件访问当前选定的组件,如下所示:
var aComponent = fl.getDocumentDOM().selection[0];
在导出 SWC 文件时,Flash 会随组件提供相关的 JSFL 文件。在将组件导出为 SWC 文件时,JSFL 和帮助文件必须与 FLA 文件位于同一个文件夹中。有关生成 SWC 文件的更多信息,请参阅导出组件。
  | |