时间轴中的动画表示方式
Flash 会按照如下方式区分时间轴上的逐帧动画和补间动画:
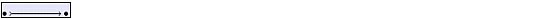
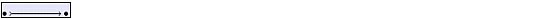
- 补间动画用起始关键帧处的一个黑色圆点指示;中间的补间帧有一个浅蓝色背景的黑色箭头。

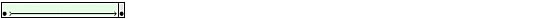
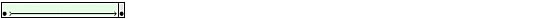
- 补间形状用起始关键帧处的一个黑色圆点指示;中间的帧有一个浅绿色背景的黑色箭头。

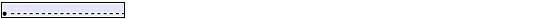
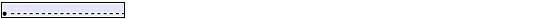
- 虚线表示补间是断的或不完整的,例如,在最后的关键帧已丢失时。

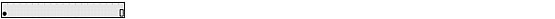
- 单个关键帧用一个黑色圆点表示。单个关键帧后面的浅灰色帧包含无变化的相同内容,并带有一条黑线,而在整个范围的最后一帧还有一个空心矩形。

- 出现一个小 a 表明已利用“动作”面板为该帧分配了一个帧动作。

- 红色标记表明该帧包含一个标签或注释。

- 金色的锚记表明该帧是一个命名锚记。