

  | |
在创作过程中和在运行时,您都可以在水平和垂直方向上改变 Window 组件的形状。在创作时,在舞台上选择组件并使用“任意变形”工具或任何“修改”>“变形”命令。在运行时,请使用 UIObject.setSize() 或 Window 类中任何适用的属性和方法。有关详细信息,请参阅 Window 类。
调整窗口大小不会更改关闭按钮或标题题注的大小。标题题注为左对齐,关闭栏为右对齐。
Window 组件标题栏的样式声明由 Window.titleStyleDeclaration 属性指明。
Window 组件支持下列光晕样式:
|
样式 |
描述 |
|---|---|
|
borderStyle |
组件边框;其值为“none”、“inset”、“outset”或“solid”。此样式不继承其值。 |
Window 组件使用 RectBorder 类,该类使用“动作脚本”绘图 API 来绘制其边框。您可以使用 setStyle() 方法(请参阅 UIObject.setStyle())来更改下列 RectBorder 样式属性:
|
RectBorder 样式 |
|---|
borderColor
|
highlightColor
|
borderColor
|
shadowColor
|
borderCapColor
|
shadowCapColor
|
shadowCapColor
|
borderCapColor
|
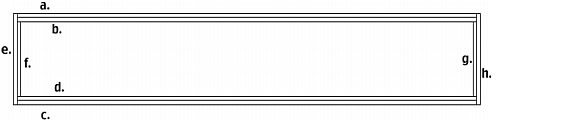
这些样式属性设置边框上的下列位置:

如果使用 UIObject.createClassObject() 或 PopUpManager.createPopUp() 动态(在运行时)创建 Window 实例,则也可以动态设计其外观。要在运行时设计组件的外观,请设置传递给 createClassObject() 方法的 initObject 参数的外观属性。这些外观属性设置用作按钮状态的元件的名称,元件可以带有图标,也可以没有图标。有关详细信息,请参阅 UIObject.createClassObject() 和 PopUpManager.createPopUp()。
Window 组件使用下列外观属性:
|
属性 |
描述 |
|---|---|
skinTitleBackgroud
|
标题栏。默认值为 |
skinCloseUp
|
关闭按钮。默认值为 |
skinCloseDown
|
处于按下状态的关闭按钮。默认值为 |
skinCloseDisabled
|
处于禁用状态的关闭按钮。默认值为 |
skinCloseOver
|
处于悬停状态的关闭按钮。默认值为 |
  | |