

  | |
您可以在创作时或在运行时,在水平和垂直方向上改变 TextArea 组件的形状。在创作时,在舞台上选择组件并使用“任意变形”工具或任何“修改”>“变形”命令。在运行时,使用 UIObject.setSize() 或 TextArea 类中任何适用的属性和方法。
调整了 TextArea 组件的大小后,边框大小就会调整到新的边框。如果需要滚动条,它们会被放置在下边缘和右边缘。然后,文本字段的大小会在其余区域内调整;TextArea 组件中没有大小固定的元素。如果 TextArea 组件太小不能显示文本,文本就会被裁剪。
对于字段中的所有文本来说,TextArea 组件支持一组组件样式。但是,您也可以显示与 Flash Player 的 HTML 呈现兼容的 HTML。要显示 HTML 文本,请将 TextArea.html 设为 true。
TextArea 组件在类样式声明中定义了它的 backgroundColor 和 borderStyle 样式属性。类样式覆盖 _global 样式,因此,如果要设置 backgroundColor 和 borderStyle 样式属性,必须在实例上创建一个不同的自定义样式声明。
如果样式属性的名称以“Color”结尾,则它是颜色样式属性,并且行为与非颜色样式属性不同。有关详细信息,请参阅使用样式自定义组件的颜色和文本。
TextArea 组件支持下列样式:
|
样式 |
描述 |
|---|---|
color
|
文本的默认颜色。 |
embedFonts
|
文档中嵌入的字体。 |
fontFamily
|
文本的字体名称。 |
fontSize
|
字体的磅值。 |
fontStyle
|
字体样式,“常规”或“斜体”。 |
fontWeight
|
字体粗细,“常规”或“粗体”。 |
textAlign
|
文本对齐方式:“左”、“右”或“居中”。 |
textDecoration
|
文本修饰,“无”或“下划线”。 |
TextArea 组件使用 RectBorder 类来绘制其边框。您可以使用 setStyle() 方法(请参阅 UIObject.setStyle())来更改下列 RectBorder 样式属性:
|
RectBorder 样式 |
|---|
borderColor
|
highlightColor
|
borderColor
|
shadowColor
|
borderCapColor
|
shadowCapColor
|
shadowCapColor
|
borderCapColor
|
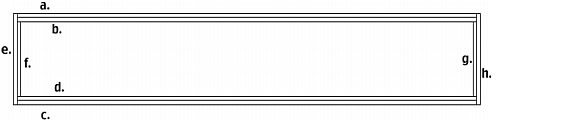
这些样式属性设置边框上的下列位置:

  | |