

  | |
Flash Player 6。
my_mc.beginGradientFill(fillType, colors, alphas, ratios, matrix)
fillType 字符串 "linear" 或字符串 "radial"。
colors 一个数组,包括要在渐变中使用的 RGB 十六进制颜色值(例如,红色是 0xFF0000,
蓝色是 0x0000FF,等等)。
alphas 一个数组,包括与 colors 数组中颜色相对应的 alpha 值;有效值范围为 0 到 100。如果该值小于 0,则 Flash 使用 0。如果该值大于 100,则 Flash 使用 100。
ratios 颜色配额的数组;有效值范围为 0 到 255。该值按 100% 定义了对颜色进行采样处的宽度的百分比。
matrix 一个变形矩阵,它是具有下列两组属性之一的对象:
a、b、c、d、e、f、g、h、i,它们用于描述如下形式的 3 x 3 矩阵:
a b c d e f g h i
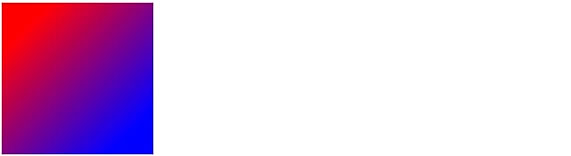
下面的示例使用 beginGradientFill() 方法,其 matrix 参数是具有这些属性的对象。
_root.createEmptyMovieClip( "grad", 1 );
with ( _root.grad )
{
colors = [ 0xFF0000, 0x0000FF ];
alphas = [ 100, 100 ];
ratios = [ 0, 0xFF ];
matrix = { a:200, b:0, c:0, d:0, e:200, f:0, g:200, h:200, i:1 };
beginGradientFill( "linear", colors, alphas, ratios, matrix );
moveto(100,100);
lineto(100,300);
lineto(300,300);
lineto(300,100);
lineto(100,100);
endFill();
}
如果 matrixType 属性不存在,则其余参数都是必需的;如果缺少其中任何一个,该函数都会失败。该矩阵缩放、平移、旋转和倾斜在 (-1,-1) 和 (1,1) 处定义的单位渐变。

matrixType、x、y、w、h、r。
这些属性表示下列含义:matrixType 是字符串 "box",x 是相对于该渐变左上角父级剪辑的注册点的水平位置,y 是相对于该渐变左上角父级剪辑的注册点的垂直位置,w 是渐变的宽度,h 是渐变的高度,r 是渐变的旋转角度(以弧度为单位)。
下面的示例使用 beginGradientFill() 方法,其 matrix 参数是具有这些属性的对象。
_root.createEmptyMovieClip( "grad", 1 );
with ( _root.grad )
{
colors = [ 0xFF0000, 0x0000FF ];
alphas = [ 100, 100 ];
ratios = [ 0, 0xFF ];
matrix = { matrixType:"box", x:100, y:100, w:200, h:200, r:(45/180)*Math.PI };
beginGradientFill( "linear", colors, alphas, ratios, matrix );
moveto(100,100);
lineto(100,300);
lineto(300,300);
lineto(300,100);
lineto(100,100);
endFill();
}
如果 matrixType 属性存在,则它必须等于 "box",并且其余参数都是必需的。如果这些条件中的任何一个不满足,则该函数将失败。

无。
方法;指示新的绘画路径的开始。如果第一个参数为 undefined,或者未传递任何参数,则该路径将不填充。如果存在一个开放路径(即如果当前绘画位置不等于 moveTo() 方法中指定的上一个位置),并且该路径具有与其关联的填充,则用线条闭合该路径,然后进行填充。这类似于调用 endFill() 时的情形。
如果存在下列任意一种情况,则该方法将失败:
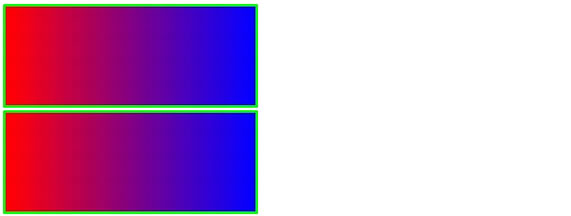
colors、alphas 和 ratios 参数中的项目数不相等。fillType 参数不是 "linear" 或 "radial"。matrix 参数的对象中的任意一个字段缺少或无效。下列代码使用两种方法绘制两个堆积矩形,这两个矩形具有红蓝渐变填充并使用 5 磅纯绿色
笔触。
_root.createEmptyMovieClip("goober",1);
with ( _root.goober )
{
colors = [ 0xFF0000, 0x0000FF ];
alphas = [ 100, 100 ];
ratios = [ 0, 0xFF ];
lineStyle( 5, 0x00ff00 );
matrix = { a:500,b:0,c:0,d:0,e:200,f:0,g:350,h:200,i:1};
beginGradientFill( "linear", colors, alphas, ratios, matrix );
moveto(100,100);
lineto(100,300);
lineto(600,300);
lineto(600,100);
lineto(100,100);
endFill();
matrix = { matrixType:"box", x:100, y:310, w:500, h:200, r:(0/180)*Math.PI };
beginGradientFill( "linear", colors, alphas, ratios, matrix );
moveto(100,310);
lineto(100,510);
lineto(600,510);
lineto(600,310);
lineto(100,310);
endFill();
}

MovieClip.beginFill()、MovieClip.endFill()、MovieClip.lineStyle()、
MovieClip.linSeTo()、MovieClip.moveTo()
  | |